Css Tanimlamalari
Background
CSS background özelligi bir elementin arkaplanini degistirmek için kullanilir
Arkaplan için kullanilan CSS özellikleri sunlardir:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Background Color
background-color özelligi bir elementin arkaplan rengini ayarlamak için kullanilir.
Eger sayfanin arkaplan rengini degistirmek istiyorsaniz body seçicisini kullanmaniz gerekir.
body {background-color:#e1efbb;}
Arkaplan rengini 3 farkli sekilde belirtebiliriz.
- renk ismi – ingilizce renk isimleri kullanilir – "red","blue" vb.
- RGB – Renklere ait rgb kodlari kullanilabilir "rgb(255,255,0)"
- HEX – renkler için hex degerler verilerek "#ffff00"
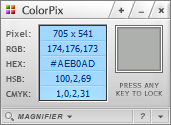
Renklere ait degerleri almak için asagidaki programi kullanabilirsiniz. Bu program ekranda fare imlecinin bulundugu yerdeki renk degerini almanizi saglar. Çok kullanisli bir araçtir.

Asagidaki örnekte h1,p ve div elementleri için ayri ayri arkaplan rengi tanimlanmistir.
h1 {background-color:#5493ed;}
p {background-color:#e1fcff;}
div {background-color:#c0c42e;}
Background Image
background-image özelligi bir html elementi için arkaplan olarak bir resmin kullanilmasini saglar. Default olarak, Eger resim elementin boyutlarindan küçükse, atanan resim x ve y kordinatlarinda tekrarlanarak tüm elementin arkaplanini kaplar.
Sayfanin arkaplanina bir resim asagidaki gibi koyulabilir.
body {background-image:url('arkaplanresmi.gif');}
Background Image – Dikeyde ve Yatayda Tekrarlanmasi
Varsayilan olarak, resmin yatayda ve dikeyde tekrarlanarak tüm elementin arkaplanini kapladigini söylemistik. Bu özelligi background-repeat özelligini kullanarak istedigimi gibi ayarlayabiliriz.
Asagidaki örnekte sayfa arkaplani olarak atadigimiz resmi x kordinatinda yani yatayda tekrarlatiyoruz.
body
{
background-image:url('arkaplan.png');
background-repeat:repeat-x;
}
background-repeat özelligi asagidaki degerleri alabilir.
- no-repeat : dikeyde ve yatayda tekrarlanma olmaz.
- repeat-x : sadece yatayda tekrarlanma olur.
- repeat-y : sadece dikeyde tekrarlanma olur.
- repeat : hem dikeyde hemde yatayda tekrarlanma olur.
- inherit : tekrarlanma bilgisi elmente ait bir üst elementten miras alinir.
 Arkaplan resmi kullanirken, kullandiginiz resmin elementin içindeki yazilari okunamaz hale getirmemesini dikkat etmelisiniz.
Arkaplan resmi kullanirken, kullandiginiz resmin elementin içindeki yazilari okunamaz hale getirmemesini dikkat etmelisiniz.
Background Image – Resmin pozisyonunu ayarlamak
Arkaplan resmi için pozisyon ayarlamasi yapacaksaniz, background-repeat için no-repeat degerini kullanmalisiniz.
Arkaplan için pozisyon ayarlamak için background-position özelligi kullanilir, basit bir örnek verecek olursak.
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
}
Simdi ise bir div için arkaplan resmi atayip anlattiklarimiz pekistirelim.
Sirasiyla farkli css yapilari uygulayacagiz.
- Örnek 1
divOrnek
{
background-image:url('css.png');
width:90%;
height:200px;
}Gördügünüz gibi sadece bir arkaplan resmi atamasi yaptik. Varsayilan olarak atama yaptigimiz resim dikey ve yatayda tekrarlanarak tüm divin arkaplanini kapsadi. Ayrica resim yazinin okunabilirliliginide azaltti. Bu dikkat etmemiz gereken bir durumdur.
- Örnek 2
divOrnek
{
background-image:url('css.png');
background-repeat:repeat-x; width:90%;
height:200px;
}Bu sefer ise resmi sadece yatayda tekrarlattik.
- Örnek 3
divOrnek
{
background-image:url('css.png');
background-repeat:repeat-y; width:90%;
height:200px;
}Bu sefer ise resmi sadece dikeyde tekrarlattik.
- Örnek 3
divOrnek
{
background-image:url('css.png');
background-repeat:no-repeat; width:90%;
height:200px;
}Resim için no-repeat degerini atamadigimiz zaman ise örnekteki gibi elementin sol en üstünde sadece bir kez çikti..
- Örnek 4
divOrnek
{
background-image:url('css.png');
background-repeat:no-repeat; background-position:right-top; width:90%;
height:200px;
}Resim için no-repeat degerini atamadigimiz ve pozisyon içinde top ve right (en üst ve sag) degerlerini atadigimiz zaman ise örnekteki gibi elementin sag en üstünde sadece bir kez çikti..
Background – Kisa Kullanim
Asagidaki örnekte görebileceginiz gibi birden fazla özellik için deger atamasini tek bir satirdada yapabiliriz. Bu yöntem css’in okunurlulugunu azaltmasina ragmen tek bir satirda birden fazla atama yapabilmemizi saglayarak zaman kazandirmaktadir.
body {background:#ffffff url('css.png') no-repeat right top;}
Kisa kullanim için background özelligini kullaniyoruz, verdigimiz degerler asagidaki siraya göre degerlendirilir.
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
 Bu siradaki bazi degerleri vermemis olmamiz önemli degildir. Yukaridaki siraya göre tarayici degerlerin hangi manaya geldigini anlayabilir.
Bu siradaki bazi degerleri vermemis olmamiz önemli degildir. Yukaridaki siraya göre tarayici degerlerin hangi manaya geldigini anlayabilir.
Sabit Arkaplan Ayarlamak
Eger bir sayfaya arkaplan olarak atadigimiz resmin scroll islemi sirasinda sabir yerinde kalmasini istiyrsak background-attachment özelligine fixed degerini vermemiz gerekir.
body
{
background-image:url('css.gif');
background-repeat:no-repeat;
background-attachment:fixed;
}
Tüm Arkaplan Özelliklerini Açiklamalari ile Beraber Asagidaki Listede bulabilirsiniz.
| Özellik | Açiklama | Aldigi Degerler |
|---|---|---|
| background | Tüm arkaplan özelliklerini tek bir satirda atamamizi saglar. |
background-color background-image background-repeat background-attachment background-position inherit |
| background-attachment | Arkaplan resminin scroll islemi ile sabit kalip kalmayacagini belirler. Varsayilan degeri scroll dur, bu resmin tüm sayfa ile beraber scroll olmasini saplar. fixed ise arkaplan resmi sabitler |
scroll fixed inherit |
| background-color | Bir HTML elementin arkaplan rengini belirlemek için kullanilir. |
color-rgb color-hex color-name transparent inherit |
| background-image | Bir HTML elemente arkaplan olarak bir resim atamak için kullanilir. |
url(URL) none inherit |
| background-position | Arkaplan olarak belirledigimiz resmin baslangis pozisyonunu belirlemek için kullanilir |
left top left center left bottom right top right center right bottom center top center center center bottom x% y% xpos ypos inherit |
| background-repeat | Arkaplan resminin tekrarlanip tekrarlanmayacagini veya hangi yönlerde tekrarlanacagini belirtmek için killanirlir. |
repeat repeat-x repeat-y no-repeat inherit |
 IE8 de dahil hiç bir IE versiyonu inherit degerini desteklenmez.
IE8 de dahil hiç bir IE versiyonu inherit degerini desteklenmez.
baslangiç olarak açiklayici bir anlatim ve sunus olmus..yazanin ellerine saglik.. detaylar bazen çok önemlidir diyerek hex olarak renk tanimlamasi ile 16 milyon renk tanimlamasi yapabiliriz. yalniz günmüz monitorleri sadece 16bin pixel renk kapasitesine sahip oldugu için aradaki uçurumu farketmis olmaliyiz. tekrar emeginize saglik..