Text Formatlama
Bu dersimizde CSS ile bir metni nasil formatlayacagimizi ögrenecegiz. Bir metne ait renk, hizalama, font büyüklügü, harfler arasi bosluk , metnin altini veya üstünü çizmek gibi bir çok konuyu ögrenecegiz. Konuya baslamadan önce ögreneceklerimizin bir kismini uyguladigimiz formatlanmis bir metni asagida görebilirsiniz.
h1
{
text-align: center;
text-transform: uppercase;
color: #21f949;
}
p
{
text-indent: 40px;
text-align:justify;
letter-spacing:2px;
}
a
{
text-decoration:none;
}
metin formatlama
Bu metin yukari css kodlari ile formatlanmistir. baslik için text-align, text-decoration ve color özellikleri kullanilmistir. Ayrica paragraf basinin içerde baslamasi için indent özelligi kullanilmistir. Metin içerisindeki harfler arasina 2px aralik konulmustur. Ayrica linkler için varsayilan alti çizgili yapi kaldirilmistir. "Link Örnek;
Metin Rengi (Text Color)
Metne ait renk degerini degistirmemizi saglar. Önceki dersimizde anlattigimiz background-color gibi çalismaktadir.
Arkaplan rengini 3 farkli sekilde belirtebiliriz.
- renk ismi – ingilizce renk isimleri kullanilir – "red","blue" vb.
- RGB – Renklere ait rgb kodlari kullanilabilir "rgb(255,255,0)"
- HEX – renkler için hex degerler verilerek "#ffff00"
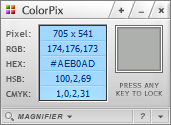
Renklere ait degerleri almak için asagidaki programi kullanabilirsiniz. Bu program ekranda fare imlecinin bulundugu yerdeki renk degerini almanizi saglar. Çok kullanisli bir araçtir.

Sayfadaki tgm metinler için varsayilan rengi body seçicisi içinde tanimlariz. Ayrica her bir element veya element gruplari için tek tek renk tanimlamasi yapabiliriz.
Asagidaki örnekte varsayilan metin renki mavi seçilmisken, h1 ve h2 için farkli metin renkleri seçiilmistir.
body {color:blue;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
 W3C uyumu için; eger metinler için renk belirlemisseniz ayrica arkaplan içinde bir background-color atamasi yapmis olmani gerekir.
W3C uyumu için; eger metinler için renk belirlemisseniz ayrica arkaplan içinde bir background-color atamasi yapmis olmani gerekir.
Örnek:
color:blue;
color:yellow;
color:#ff0000;
color:#00ff00;
Metni Hizalama (Text Alignment)
text-align özelligi metnin yatayda nasil hizalanacagini belirler.
Metin ortalanabilir((text-align:center) sola(text-align:left) veya saga(text-align:right) dayali olarak yazilabilir. Ayrica metni saga ve sola yaslayarakda yazabiliriz (text-align:justify).
text-align:justify kullandiginiz zaman paragraflardaki her satir ayni genislikte olur.
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
Metne Sekil Verme(Text Decoration)
text-decoration özelligi metne sekil vermek için kullanilir. Bu özellik genelde linklerin altindaki çizgiyi kaldirmak için kullanilir.
a {text-decoration:none;}
Bazende metnin altini veya üstünü çizmek, metnin tam ortasini çizmek veya metni yanar söner yapmak için kullanirlir.
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
h4 {text-decoration:blink;}
Örnek:
text-decoration:overline;
text-decoration:line-through;
text-decoration:underline;
text-decoration:blink;
 text-decoration için blink degeri IE, chrome ve safari tarafindan desteklenmez. bu sayfayi firefoxda açarsaniz yukarida “text-decoration:blink;” yazan kismin yanip söndügünü görürsünüz.
text-decoration için blink degeri IE, chrome ve safari tarafindan desteklenmez. bu sayfayi firefoxda açarsaniz yukarida “text-decoration:blink;” yazan kismin yanip söndügünü görürsünüz.
 Link olmayan metinlerin altini çizmek kullaniciyi yaniltabilecegi için pek tavsiye edilmez.
Link olmayan metinlerin altini çizmek kullaniciyi yaniltabilecegi için pek tavsiye edilmez.
Metin Dönüstürme (Text Transformation)
text-transform özelligi metnin küçük harf veya büyük harfe çevirir, ayrica capitalize degeri ile metnin her kelimesinin ilk harfinide büyütebilir.
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize
Örnek:
buyuk harfe cevrilmis metin - uppercase kullanildi
kucuk harfe cevrilmis metin - lowercase kullanildi
kelimelerin bas harfleri buyuk harfe cevrilmis metin - capitalize kullanildi
Satir Basi Boslugu Birakmak (Text Indentation)
text-indent özelligi metnin ilk satirina paragraf basi özelligi verir ve bu paragraf basinin ne kadar içerden baslayacagini belirler.
p {text-indent:40px;}
Örnek:
Bu metin için text-indent özelligine 40px degeri verildi. Bu yüzden bu metnin ilk satiri 40 px içerde baslayacaktir. Paragraflarimizin daha okunakli ve güzel görünmeleri için bu özelligi kullanabiliriz.
Harfler Arasi Bosluk Ayarlamak (Letter Spacing)
letter-spacing özelligi bir metni olusturan harfler arasindaki boslugu ayarlamak için kullanilir.
p {letter-spacing:3px;}
letter-spacing özelligi normal degerini veya pozitif ve negatif sayi degerini alir.
.Varsayilan deger normal dir. Bu harfler arasinda ektra bosluk birakilmamaisini saglar.
Bir sayi degeri verdigimiz zaman ise belirledigimiz sayi kadar harfler arasi bosluk birakilir. Negatif deger verdigimiz zaman harfler birbiri içine girer.
Bu metinde letter-spacing:normal kullanilmistir.
Bu metinde letter-spacing:3px kullanilmistir.
Bu metinde letter-spacing:-2px kullanilmistir.
Satir Yüksekligini Ayarlamak (Line Height)
line-height özelligi bir satirin yüksekligini yüzde veya piksel olarak ayarlamamizi saglar. Ayrica sadece sayi degeri vererekde toplam kaç satirlik bosluk olacaginida belirtebiliriz. Varsayilan deger 1 satir bosluktur.
p {line-height:90%;}
p {line-height:30px;}
Örnek:
Bu metinde line-height:90%; kullanilmistir.
Bu metinde line-height:40px; kullanilmistir.
Bu metinde line-height:100px; kullanilmistir.
Bu metinde line-height:0.5; kullanilmistir.
Bu metinde line-height:1; kullanilmistir.
 Yukaridaki örnekte metinleri seçerek satir genisliklerini daha iyi anlayabilirsiniz.
Yukaridaki örnekte metinleri seçerek satir genisliklerini daha iyi anlayabilirsiniz.
Kelime Arasi Bosluklari Ayarlamak(Word Space)
word-spacing özelligi ile bir metni olusturan kelimeler arasindaki araligin miktarini belirleyebiliriz.
p{word-spacing:30px;}
Örnek:
Bu metinde word-spacing:30px; kullanilmistir.
Bu metinde word-spacing:1px; kullanilmistir.
Bu metinde word-spacing:-5px; kullanilmistir.
Metin içindeki Resmin Dikey Konumunu Ayarlamak (Vertical Align)
veritcal-align özelligi metin içine koyacagimiz bir remin dikeyde nasil konumlanacagini belirtmek için kullanilir.
Örnek:
img
{
vertical-align:text-top;
}
![]() Varsayilan Deger
Varsayilan Deger
![]() text-bottom degeri verilmis hali
text-bottom degeri verilmis hali
![]() text-top degeri verilmis hali
text-top degeri verilmis hali
![]() middle degeri verilmis hali
middle degeri verilmis hali
Yukaridaki örnekte resmin sitil özelliklerine vertical-align özelligi verilmistir. Bu özelligin degerine göre metin dikeyde nasil yerlestirilecegini belirliyoruz.
White Space
white-space özelligi elemetlerin bosluklarinin nasil islem görecegini belirler. 3 farkli deger alir:
.- normal: birden fazla boslugu tek bosluk gibi sayar.
- pre : birden fazla boslugu birlestirmez.
- nowrap : <br /> etiketi hariç alt satira geçise izin vermez.
white-space:normal deger ile white-space:normal deger ile white-space:normal deger ile white-space:normal deger ile
white-space:nowrap deger ile white-space:nowrap deger ile white-space:nowrap deger ile white-space:nowrap deger ile
white-space:pre deger ile white-space:pre deger ile white-space:pre deger ile white-space:pre deger ile
Tüm Arkaplan Özelliklerini Açiklamalari ile Beraber Asagidaki Listede bulabilirsiniz.
| Özellik | Açiklama | Aldigi Degerler |
|---|---|---|
| color | Metnin rengini ayarlamak için kullanilir | color |
| direction | Metnin Yönünü belirler. Soldan saga veya sagdan sola olmak üzere 2 farkli degeri vardir | ltr rtl |
| line-height | Satirlar arasi mesafeyi belirler. | normal number length % |
| letter-spacing | Harfler arasi boslugu ayarlamak için kullanilir | normal length (piksel veya satir sayisi olarak sayisal degerler alir) |
| text-align | Metnin yatayda nasil hizalanacagini belirler | left right center justify |
| text-decoration | Metne sekil vermek için kullanilir. Bu özellik genelde linklerin altindaki çizgiyi kaldirmak için kullanili | none underline overline line-through blink |
| text-indent | Metnin ilk satirina paragraf basi özelligi verir ve bu paragraf basinin ne kadar içerden baslayacagini belirler | length(piksel olarak) % |
| text-shadow | Metne gölge verir | none color length |
| text-transform | Metnin küçük harf veya büyük harfe çevirir, ayrica capitalize degeri ile metnin her kelimesinin ilk harfinide büyütebilir | none capitalize uppercase lowercase |
| unicode-bidi | normal embed bidi-override |
|
| vertical-align | Bir text içindeki resmin dikey pozisyonunu belirlemek için kullanilir. Verilen degere göre resim metin içinde yukarida asagida veya ortada çikar | baseline sub super top text-top middle bottom text-bottom length % |
| white-space | white-space özelligi elemetlerin bosluklarinin nasil islem görecegini belirler | normal pre nowrap |
| word-spacing | Kelimeler arasi boslugu azaltmak veya arttirmak için kullanilir | normal length |
Elinize saglik çok faydali bilgiler temel olarak herkese lazim..