Bazen bir sayfada DropDownList kullandigimizda, sadece bir item seçimine bagli kalmak istemeyiz. Mesela bir arama kriteri için ürün grubu ararken 2-3 grupta birden aramak gerekebilir ve biz gruplarimizi DropDownList’e getirmisizdir. DropDownList’ de çoklu item seçme sansimiz yok. Bu yüzden eger birden fazla item seçmek istiyorsak özel olarak kod yazmamiz gerekecek. Bu islem için izlenebilecek farkli yöntemler var. Biz bu makalede ListBox kontrolünün ‘SelectionMode’ özelliginden yararlanacagiz. Elbetteki bunun için de jQuery bize yardimci olacak.
jQuery sayesinde sadece bir butona basip DropDownListimizden birden fazla item seçebilecegiz. Öncelikle sayfamiza bir DropDown ekleyip içine itemlarimizi ekliyoruz:
|
<asp:DropDownList ID="DropDownList1" runat="server" > <asp:ListItem Text="Item1" Value="1"></asp:ListItem> <asp:ListItem Text="Item2" Value="2"></asp:ListItem> <asp:ListItem Text="Item3" Value="3"></asp:ListItem> <asp:ListItem Text="Item4" Value="4"></asp:ListItem> <asp:ListItem Text="Item5" Value="5"></asp:ListItem> </asp:DropDownList> |
Daha sonra sayfamiza 2 adet buton ekliyoruz. Birincisi DropDownListimizi istedigimiz zaman multi select moda dönüstürmek için. Ikincisi de Seçtigimiz itemlari ekrana yazmak için:
|
<asp:Button ID="btnConvert" runat="server" Text="MultiSecelt List’e çevir" ToolTip="Çevirmek için tikla" /> <asp:Button ID="btnMulti" runat="server" Text="Ctrl tusu ile seçip Butona tiklayin" ToolTip="seçilen itemlari görmek için tiklayin" /> |
Evet simdi asil islemi yapacak olan koda, yani jquery kodlarina geldi sira:
|
<script type="text/javascript"> $(function() { var $conv = $(‘input[id$=btnConvert]’); var $multi = $(‘input[id$=btnMulti]’); // ilk asamada 2. butonumuz görünmesin $multi.hide(); //DropDown’u Multiselect yapan fonksiyonumuz $conv.click(function(e) { e.preventDefault(); $(‘select[id$=DropDownList1]’).attr("multiple", "multiple"); $conv.hide(); $multi.show(); }); //seçtigimiz itemlari ekraya yazdiran fonksiyonumuz $multi.click(function(e) { e.preventDefault(); $("#param").empty(); $(‘select[id$=DropDownList1] :selected’).each(function(sel) { $("#param").append($(this).text() + "<br />"); }); }); }); </script> |
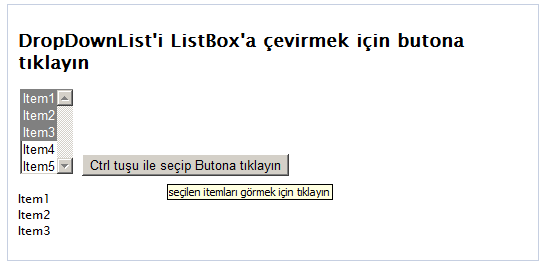
Evet hepsi bu kadar. Islem sonunda dropdown’in daha düzgün görünmesi için style’ini düzenliyoruz:
|
.smallDiv { background-color:White; font-family:"Lucida Sans Unicode", "Lucida Grande", Verdana, Arial; font-size:12px; color:#000000; width:510px; margin-left:auto; margin-right:auto; padding:10px; border:solid 1px #c6cfe1; } |
Evet hepsi bu kadar artik DropDownimiz hazir: