Merhabalar bu makalemde sizlere metin düzenleme komutlarini anlatacagim.
- <h(Deger)> Komutu Ne Ise Yarar Nerede Kullanilir.
Bu komut web sitemizdeki basliklarda kullanilabilecek yazilarin büyüklüklerini tanimlar. (deger) yerine 1’den 6’ya kadar sayi atayabiliriz. Sayi arttikça yazi boyutu da azalir.
Komutun Kullanimi:
|
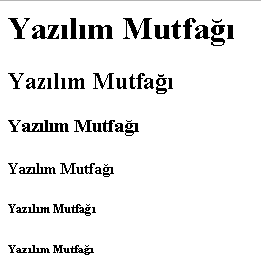
<html> <head> <title>Yazilim Mutfagi</title> </head> <body> <h1> Yazilim Mutfagi</h1> <h2> Yazilim Mutfagi</h2> <h3> Yazilim Mutfagi</h3> <h4> Yazilim Mutfagi</h4> <h5> Yazilim Mutfagi</h5> <h6> Yazilim Mutfagi</h6> </body> </html> |
Komutun Ekran Çiktisi:

- <b> Komutu Ne Ise Yarar Nerede Kullanilir.
Bu komut ile web sitemizdeki yazilarin kalin mi ince mi oldugunu belirleyebiliriz.
Komutun Kullanimi:
|
<html> </head> <title>Yazilim Mutfagi</title></head> <body> Yazilim <b>Mutfagi</b> </body> </html> |
Komutun Ekran Çiktisi :
![]()
<i> Komutu Ne Ise Yarar Nerede Kullanilir.
Bu komut ile web sitemizdeki yazilarin italik ( egik ) yazilip yazilmayacagini belirleriz.
Komutun Kullanimi:
|
<html> </head> <title>Yazilim Mutfagi</title> </head> <body> Yazilim <i>Mutfagi</i> </body> </html> |
Komutun Ekran Çiktisi :
![]()
<u> Komutu Ne Ise Yarar Nerede Kullanilir.
Bu komut ile web sitemizdeki yazilarin underline ( alti çizili ) olup olmayacagini belirleriz.
Komutun Kullanimi:
|
<html> </head> <title>Yazilim Mutfagi</title></head> <body> Yazilim <u>Mutfagi</u> </body> </html> |
Komutun Ekran Çiktisi :
![]()
<br> Komutu Ne Ise Yarar Nerede Kullanilir.
Bu komut ile uzun yazilmis metinleri bölmek, yani bir alt satira geçirmek için kullanilir.
Komutun Kullanimi:
|
<html> </head> <title>Yazilim Mutfagi</title></head> <body> Yazilim <br>Mutfagi</br> </body> </html> |
Komutun Ekran Çiktisi :

<p> Komutu Ne Ise Yarar Nerede Kullanilir.
Bu komutun içine yazilan yazilar paragraf özelligi kazandirir. Sonlandirildiginda, takip eden metin bir satir bosluk birakilarak satir basina yazilir.
Komutun Kullanimi:
|
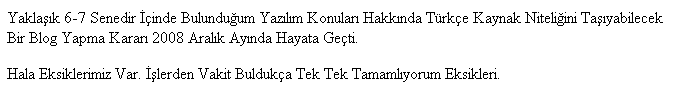
<html> </head> <title>Yazilim Mutfagi</title></head> <body> <p> Yaklasik 6-7 Senedir Içinde Bulundugum Yazilim Konulari Hakkinda Türkçe Kaynak Niteligini Tasiyabilecek <br /> Bir Blog Yapma Karari 2008 Aralik Ayinda Hayata Geçti. </p> <p> Hala Eksiklerimiz Var. Islerden Vakit Buldukça Tek Tek Tamamliyorum Eksikleri. </p> </body> </html> |
Komutun Ekran Çiktisi:

<font> Komutu Ne Ise Yarar Nerede Kullanilir.
Bu etiketin sahip oldugu parametreler sayesinde metinlerin rengini, yazi tipini, yazi boyutu vb. Özelliklerini degistirmenize olanak saglar.
Parametreleri ile beraber kullanim sekli asagidaki gibidir.
|
<font size="x" face="isim" color="#xxxxxx"> |
Parametre Tanimlari:
Size: Yazinin büyüklügünü belirler. ( 1’den 7’ye kadar deger atanabilir.)
Face: Yazinin tipini belirler. ( times new roman , comic sans ms , vb. )
Color: Yazinin rengini belirler ( #ffffff ( beyaz renk ) #000000 ( siyah renk) vb. )
Komutun Kullanimi:
|
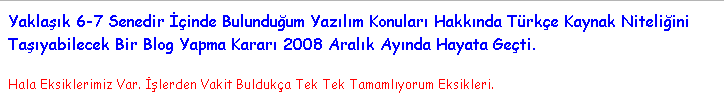
<html> </head> <title>Yazilim Mutfagi</title></head> <body> <font color="blue" size="3" face="Comic Sans MS">Yaklasik 6-7 Senedir Içinde Bulundugum Yazilim Konulari Hakkinda Türkçe Kaynak Niteligini Tasiyabilecek<br /> Bir Blog Yapma Karari 2008 Aralik Ayinda Hayata Geçti. </font><font color="red" size="2" face="Comic Sans MS">Hala Eksiklerimiz Var. Islerden Vakit Buldukça Tek Tek Tamamliyorum Eksikleri. </font> </body> </html> |
Komutun Ekran Çiktisi :

Abicim ben bi sayfa yapicagim ama bi satis sayfasi olacak bunsayfaYaa nasil urun satmak icin kod ekleye bilirim yani ilan kodu gibi biseg
Hayir Yakinda Devamini Yayinlayacagim .
komutlar bu kadarmi?